목록
JSP를 활용하여 깔끔하지만 필수적인 기능들로 구성하였고 기능별로 jsp 파일을 나눔으로써 이후의 코드 추가 용이성 확보
구성

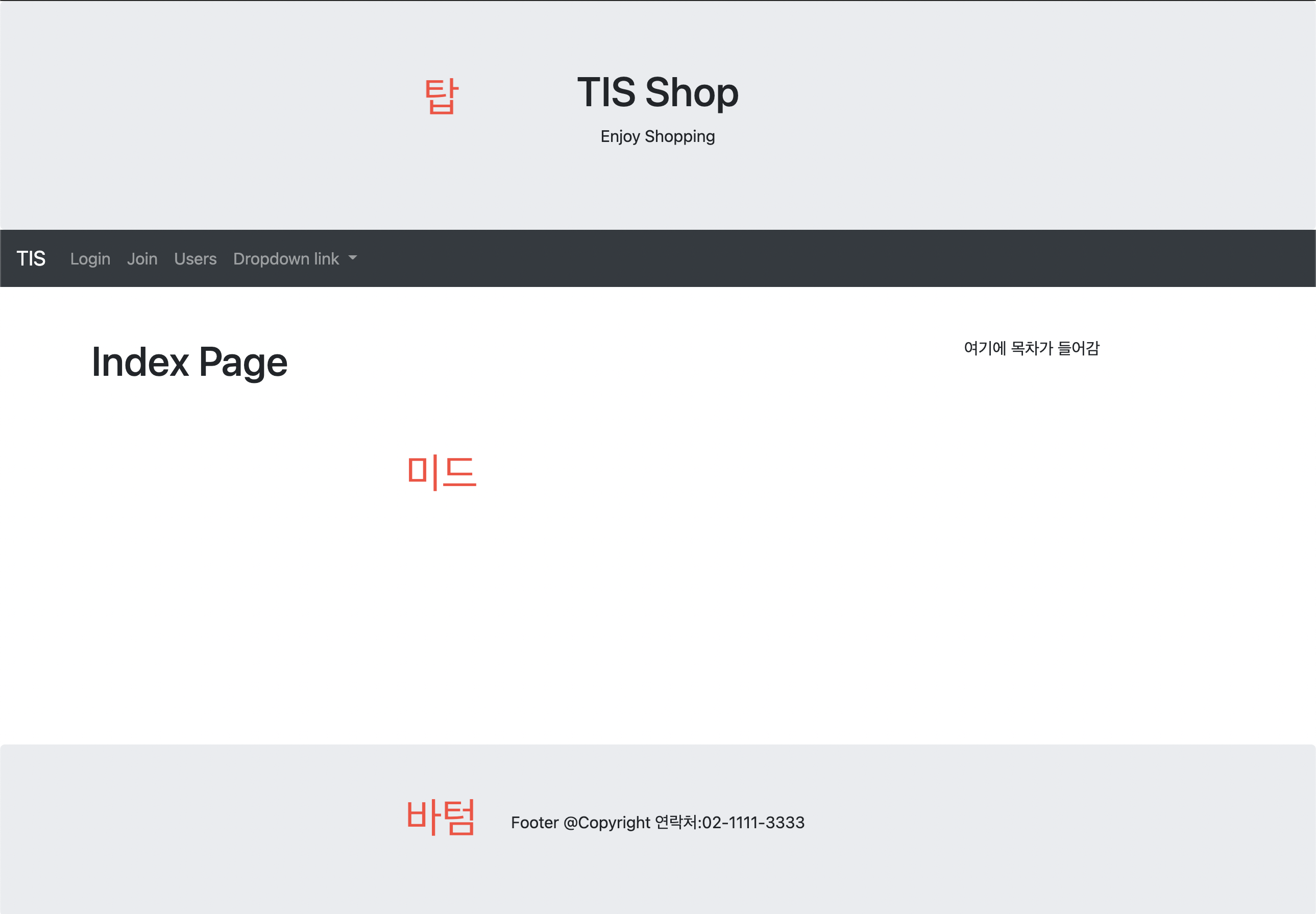
코드를 편하게 관리하기 위하여 탑, 미드, 바텀을 구분하여 구성
#1 . 탑 코드
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- Brand -->
<a class="navbar-brand" href="#">TIS</a> //메인 페이지
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Login</a> //로그인 페이지
</li>
<li class="nav-item">
<a class="nav-link" href="#">Join</a> //회원가입 페이지
</li>
<li class="nav-item">
<a class="nav-link" href="#">Users</a> //회원목록 페이지
</li>
<!-- Dropdown -->
<li class="nav-item dropdown"> //그 외 메뉴 페이지
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">
Dropdown link
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
</div>
</li>
</ul>
</nav>메인, 로그인, 회원가입, 회원 목록 그리고 그 외의 추가 메뉴들을 구성
#2 . 바텀 코드
<div class="jumbotron text-center" style="margin-bottom:0">
<p>Footer @Copyright 연락처:02-1111-3333</p>
</div>웹 하단부 연락처나 이메일 등의 정보를 작성할 수 있도록 구성
#3 . 미드 코드
<!-- top.jsp를 include -->
<jsp:include page="top.jsp"/>
<h1>Index Page</h1>
<!-- foot.jsp를 include -->
<jsp:include page="foot.jsp"/>탑과 바텀의 코드를 미드 코드에서 include 하여 화면구현
'기능 학습 > 쇼핑몰 구현' 카테고리의 다른 글
| [쇼핑몰 구현] 6. Session을 이용한 로그인 로그아웃 구현 (0) | 2021.07.21 |
|---|---|
| [쇼핑몰 구현] 5. 회원정보 검색 (0) | 2021.07.21 |
| [쇼핑몰 구현] 4. 회원정보 수정 삭제 (0) | 2021.07.21 |
| [쇼핑몰 구현] 3. 회원목록 구현 (0) | 2021.07.21 |
| [쇼핑몰 구현] 2. 회원가입 구현 (0) | 2021.07.21 |



